Nah, Sebelumnya, anda harus mempersiapkan beberapa peralatan tempur terlebih dahulu:
1. AppServ untuk web server lokal
Jika ada yang belum punya dan belum pernah menginstalasi AppServ, nih mas kodok ada tutorialnya :D
- Ini Link Download AppServ:
http://prdownloads.sourceforge.net/appserv/appserv-win32-2.5.10.exe?download
- Ini Link Tutorial Instalasi AppServ di Localhost:
http://www.stringlabs.blogspot.com/2013/03/installasi-appserv-2510-konfigurasi.html
2. Wordpress versi terbaru
(ini wordpress offline, jadi kita nginstal sendiri di komputer, bukan wordpress yang dapat kita registrasi secara online) Jadi, anda harus mendownload source codenya terlebih dahulu sebelum membuat katalog toko online:
- Ini Link Download Wordpress versi terbaru:
http://wordpress.org/latest.zip
3. Udah itu aja, gak ada lagi yang lain :D Kalau buat coding, kita bisa pakai macromedia dreamweaver atau notepad++
- Link Download Macromedia Dreamweaver buat yang belum punya:
http://www.4shared.com/rar/UnvTtcTz/dreamweaver.html
Installasi Wordpress di Localhost
1. Buat folder baru di dalam folder C:/AppServ/www/ dengan nama tokoteko.
2. Nah wordpress yang sudah kita download tadi sekarang kita letakkan di folder tokoteko. kurang lebih seperti skrinsyuuuut dibawah ini:
3. Sekarang kita Extract Wordpress yang sudah kita download tadi dengan WinRar, seperti contoh dibawah ini:
4. Dan hasilnya akan terlihat seperti gambar berikut:
5. Oke, sekarang delete terlebih dahulu wordpress.zip, setelah itu masuk ke folder /tokoteko/wordpress/
6. CTRL+A (pilih semua file dan folder) kemudian klik kanan CUT
7. Lalu PASTE di luar direktori /wordpress/ berarti kita paste di folder /tokoteko/
8. Jika sudah, delete aja folder /wordpress/
9. Sekarang Wordpress sudah siap di installasi :D
10. Sebelum melangkah lebih jauh, kita diharuskan untuk membuat Database terlebih dahulu. Sekarang bukalah Browser anda, lalu login ke phpmyadmin: http://localhost/phpmyadmin. Jika sudah, maka langsung saja buat database baru dengan nama tokoteko, contohnya seperti gambar dibawah ini:
12. Yak, Database berhasil di buat :D
13. Selanjutnya, ketikan: http://localhost/tokoteko/ di browser anda. Jika sudah muncul, selanjutnya KLIK Create a Configuration File. seperti skrinsyut berikut:
14. Setelah itu, akan muncul penjelasan untuk melakukan konfigurasi ke database, klik Let's Go!
15. Kemudian isi form untuk konfigurasi ke database, contohnya seperti ini:
Penjelasan
a. Database Name: adalah nama database MySQL
b. Username: adalah username MySQL (default: root)
c. Password: password MySQL (sesuaikan saat menginstalasi AppServ)
d. Database Host: isi dengan localhost
e. Table Prefix: isi dengan tokoteko_
16. Jika sudah Klik Submit
17. Sekarang Klik Run the Install
18. Setelah itu akan muncul form Information Needed, isikan seperti contoh berikut:
Penjelasan
a. Site Title: Judul Web
b. Username: digunakan untuk username login ke halaman admin
c. Password: digunakan untuk password login ke halaman admin
d. Your E-Mail: email anda
Setelah itu langsung aja klik Install Wordpress
19. Oke, sekarang wordpress sudah berhasil kita install. Sekarang kita akan mencoba login ke halaman admin wordpress. Langsung saja klik Login
20. Selanjutnya kita akan diarahkan ke halaman wp-login.php , halaman ini merupakan tempat dimana kita memasukan username dan password untuk login ke admin.
Catatan: URL Admin sebenarnya ada di: http://localhost/tokoteko/wp-admin/
17. Yak! langsung saja isikan username dan password yang sudah kita buat pada langkah-langkah sebelumnya, jika sudah klik Login
18. Selamat! anda sudah berhasil login ke dalam halaman admin. dihalaman ini ada beberapa menu yang dapat digunakan untuk memanajemen konten website.
19. Sebelum beralih ke pembicaraan yang lain, sekarang kita lihat terlebih dahulu tampilan website kita seperti apa. Caranya, arahkan mouse ke tulisan Toko Teko di pojok kiri atas, Lalu pilih Visite Site
20. Dan inilah tampilan website anda ! anda telah berhasil melewati satu fase dimana anda berhasil menciptakan sebuah website menggunakan engine wordpress.
Download Themes
Untuk menyulap tampilan website anda menjadi toko sendal eh toko online, maka anda harus mendownload terlebih dahulu theme yang sesuai dengan website anda. Karena kita ingin membuat sebuah katalog toko online, maka theme yang kita cari harus berbentuk seperti toko online. Supaya tidak default lagi tampilannya.
1. Download Theme Wordpress Gratis, Buka tab baru di browser, lalu akses situs berikut: http://www.fabthemes.com/ kurang lebih tampilannya sbb:
2. Selanjutnya pilih Browse Themes
3. Setelah itu, akan tampil berbagai macam theme yang siap anda download. karena di halaman pertama tidak ada theme yang mirip seperti toko online, maka kita scroll saja kebawah, lalu pindah dari halaman 1 ke halaman 2 atau ke 3 atau seterusnya:
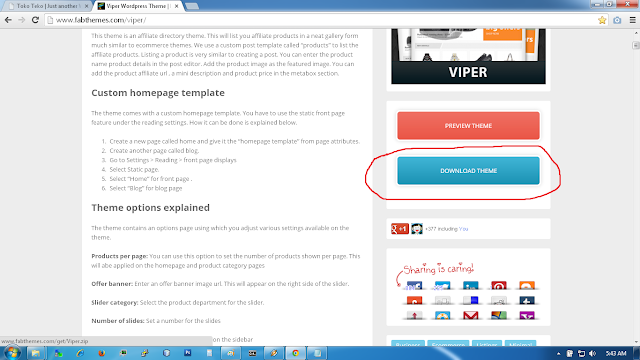
4. Nah, sekarang saya sudah menemukan theme yang mirip dengan toko online. Nama theme nya Viper , jika ingin mendownload theme tersebut klik Details
5. Sebelum mendownload theme ini, kita diharuskan dulu untuk share melalui icon social media yang ada di menu right seperti gambar dibawah ini, pilih salah satu saja contoh Google +
6. Oke, jika sudah kita share, maka link downloadnya akan muncul. Langsung saja kita download pemirsah!! JEBREEET
Mengubah Theme Wordpress
1. Masuk ke halaman admin, dengan mengetikan alamat berikut di browser: http://localhost/tokoteko/wp-admin/
2. Pilih menu Apperance -> kemudian klik Themes
3. Sekarang pindah ke TAB Install Themes
4. Klik Upload untuk meng-upload theme yang sudah kita download tadi
5. Klik Choose File untuk mengupload file theme ber-ekstensi ZIP yang telah anda download tadi. Jika sudah klik Install Now
6. Yes! Theme berhasil di Instal ! Sekarang kita aktifkan theme nya dengan cara KLIK ACTIVATE!
7. Setelah anda berhasil menginstal theme, sekarang kita coba lihat hasilnya dengan cara KLIK Visit Site!
8. Wooow! tampilannya sudah berubah! tapi kok acak-acakan yo :'( gak seperti yang ada di gambar tadi hadeeh...
Kustomisasi Tampilan
1. Sekarang PR anda adalah bagaimana cara membuat tampilan website seperti tampilan yang sudah anda download?
2. Masuk ke halaman admin http://localhost/tokoteko/wp-admin/
3. Setelah itu pilih menu Apperance -> KLIK Widgets untuk menghilangkan Right Menu yang ada di template bawaan wordpress.
4. Kita hilangkan widgets nya dengan cara memindahkan posisi widgets ke available widgets. tarik aja pak :v wkwkwk
5. Untuk membuktikan widgets hilang apa belum, akses web depan anda contoh: localhost/tokoteko/
6. Oke sudah hilang ya sepertinya, tapi kok sponsor nya error???? why??? asudahlah, nanti kita benerin rame2 :D
Mengetahui Lebih Banyak Tentang Theme VIPER
1. Kita dapat mengetahui informasi lebih banyak tentang theme VIPER pada menu theme documentation. karena biasanya, theme yang kita download itu memiliki dokumentasi dan options yang berbeda-beda. Jadi berbeda theme, berbeda pengaturan, berbeda juga hasilnya..
3. Kita akan mencoba melihat theme documentation. biasanya ada di menu apperance. klik Menu Apperance -> kemudian Theme Documentation
4. Disini terdapat penjelasan bahwa Theme ini membutuhkan Plugin Options Framework. oleh karena itu mari kita download, install, dan aktifkan plugin tersebut. Langsung saja klik link Options Framework
5. Selanjutnya kita akan diarahkan ke lokasi link download plugin options framework. KLIK Download seperti gambar berikut:
6. Oke, jika pluginnya sudah anda download. sekarang kita masuk ke menu PLUGINS -> Add New
7. Setelah itu KLIK upload untuk mengupload plugin yang sudah kita download tadi.
8. Pilih Choose File, lalu masukan file plugin .ZIP , setelah itu klik INSTALL NOW !
9. YAAAK! Plugin sukses di install! selanjutnya kita aktivasi terlebih dahulu. KLIK ACTIVATE PLUGIN
10. JEBREEET! Plugin berhasil di aktivasi !
11. Selanjutnya kita lihat dokumentasi kembali, apa saja yang harus kita setting.
12. Nah, Gambar dibawah ini akan menjelaskan kenapa halaman HOME tetap saja masih berbentuk postingan??? ternyata itu karena settingannya belum diatur sesuai dengan pengaturan yg ada di theme VIPER ini.
13. Oke kita ikuti saja instruksinya. yang pertama, kita di haruskan untuk membuat PAGES baru dengan nama home.
14. Langsung Baee...! KLIK PAGES -> ADD NEW !
15. Isi Pages nya seperti gambar dibawah ini: Jangan lupa klik Publish
16. Oke, page home berhasil dibuat! JEBREEEET!
17. Kemudian langkah selanjutnya, menurut dokumentasi kita harus membuat satu page lagi bernama Blog. Lakukan hal yang sama seperti yang barusan kita lakukan. Samakan seperti gambar berikut, jika sudah klik Publish!
18. Setelah itu, kita di haruskan untuk pergi ke menu SETTING -> KLIK READING
19. Next, Ikuti pengaturannya sesuai dengan gambar berikut ini, jika sudah KLIK SAVE CHANGE!
20. REFRESH halaman depan website anda. dialamat: http://localhost/tokoteko/ apakah yang terjadi? YEEES! halaman berubah drastis! selamat anda telah berhasil !
21. Selanjutnya kita akan melakukan SETTING DEPARTMENT! atau CATEGORY PRODUCT.
22. Masuk ke Halaman Admin, http://localhost/tokoteko/wp-admin/ lalu pilih menu PRODUCTS -> KLIK DEPARTMENT
23. Isi DEPARTMENT , contohnya: T-Shirt Pria. Kemudian klik Add New Department
24. Kalau berhasil, maka Department akan tampil di pojokan seperti ini
25. Misalkan kita punya produk lebih dari satu, kita dapat menambahkannya lagi. Contoh disini saya menambahkan department baru bernama T-Shirt Wanita. Lalu saya klik Add New Department!
26. Oke berhasil ! Sekarang Saya akan mencoba menambahkan 1 Buah Produk. KLIK menu Product -> Add New. Lalu isi sebagai berikut:
27. Klik Set Featured Image untuk menambah gambar, maka akan muncul dialog Upload Files
28. Klik Select Files untuk memilih gambar yang ingin anda upload.
29. Setelah anda menekan tombol Set Featured Image, maka hasilnya akan tampak seperti ini:
30. Selanjutnya Klik Publish
31. JEBREET PEMIRSAH! Product berhasil di publish!
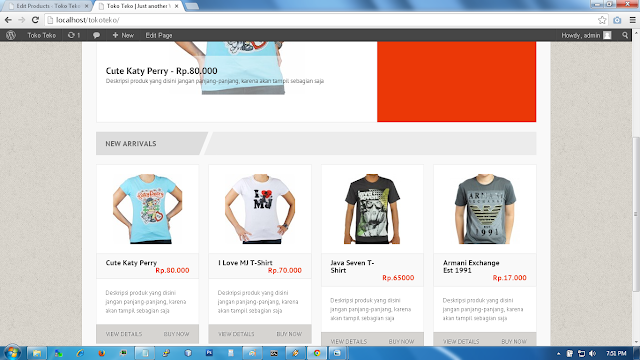
32. Sekarang kita cek halaman depan website, apakah ada yang berubah? Langsung saja akses link berikut: http://localhost/tokoteko/ . maka kurang lebih hasilnya akan tampak seperti berikut:
33. YAKKK! Berhasil berhasil bisa jadi bisa jadi yaak! horeee! =))
34. Lakukan hal yang sama untuk penambahan Product, disini saya akan menambahkan beberapa product lagi untuk Department T-Shirt Pria dan Wanita.
Membuat Top Menu Pada VIPER Theme
1. Karena top menu belum ada di website toko teko, maka kita harus membuatnya terlebih dahulu. Pilih menu Apperance -> kemudian klik Menus
2. Setelah itu akan muncul halaman untuk setting top menu. Lakukan setting top menu seperti gambar berikut ini:
3. Jika sudah, maka REFRESH website anda. Ketik: http://localhost/tokoteko/ di browser, maka kurang lebih akan tampak seperti gambar dibawah ini:
4. Yaksip, Selanjutnya saya akan menambahkan halaman lagi untuk memperbanyak Menu Top. karena kalau sedikit kurang enak di pandang pemirsah. Untuk menambah halaman, klik Pages -> New Page
5. Kemudian buat halaman baru dengan nama Catalog seperti skrinsyuut berikut:
6. Setelah itu Refresh Website anda. Maka akan tampil menu top baru dengan nama catalog. Karena tadi sudah kita sinkronasikan, jika ada halaman baru yang dibuat, otomatis akan bertambah sendiri di menu top.
7. Okesip, Selanjutnya kita buat lagi halaman baru dengan nama Cara Pembelian. Isi formnya seperti gambar berikut:
8. Jika sudah klik Publish, lalu Refresh website anda.
9. Masih ada lagi, yang terakhir buat halaman baru dengan nama Hubungi Kami, halaman ini akan kita gunakan untuk Kontak toko online.
10. Klik Publish, lalu refresh kembali website anda. maka akan terlihat seperti ini:
Menghilangkan Kotak Komentar
Jika anda tidak ingin ada orang yang komen sembarangan, maka lebih baik kita close saja box komentarnya.
1. Untuk menghilangkan box komentar, edit salah satu page yang terdapat box komentar, contohnya seperti halaman hubungi kami. Lalu klik Screen Options yang ada diatas, kemudian CENTANG Discussion
2. Setelah itu Centang lagi 2 Checkbox yang ada dibawah, Lanjut Klik Publish.
3. Untuk melihat hasilnya, Refresh kembali halaman hubungi kami yang ada diluar admin. tepatnya yang ada di Front-end (halaman depan) website anda.
Mengganti Permalinks
Permalinks pada wordpress dapat kita atur sesuai dengan keinginan kita, biasanya ini berguna untuk media pemasaran online dengan teknik SEO (Search Engine Optimization).
Untuk mengoptimalkan website agar cepat terindex dengan baik oleh google. maka dari itu kita setting terlebih dahulu permalinknya.
1. Masuk ke halaman WP-ADMIN, KLIK Settings -> Permalinks
2. Setting permalinknya seperti gambar dibawah ini, kemudian klik Save Changes
3. Untuk melihat hasilnya, seperti biasa, akses kembali salah satu halaman yang ada di website. Dan hasilnya akan tampak seperti berikut:
Menghapus dan Mengganti Sponsor
Nah ini yang saya bilang tadi, sponsor yang tadi error dikarenakan kita belum menginstal plugin options framework. jika kita sudah menginstalasinya, maka sponsor tidak akan error.
Namun, terkadang kita ingin menghapus atau mengganti sponsor sesuai dengan keinginan kita. Bagaimana Caranya? oke ikuti tutorial berikut
1. Mengganti Sponsor
Untuk mengganti sponsor, Klik menu Apperance yang ada di wp-admin -> kemudian klik Theme Options -> setelah itu klik Tab Banner Settings. Didalam menu inilah kita dapat mengubah gambar sponsor yang tadi kita simak bersama-sama :D
2. Menghapus Sponsor
Untuk menghapus sponsor, KLIK Menu Apperance -> Editor, kemudian klik sponsors.php pada pojok kanan list files theme.
Selanjutnya terserah anda, jika memang berniat ingin menghapus, hapus saja semua skrip atau kode yang ada di file sponsors.php kemudian klik Update File :D
Menghilangkan Tombol Purchase Now
Karena website yang kita buat adalah katalog, maka kita tidak memerlukan tombol purchase now. oleh karena itu tombol ini harus kita hilangkan.
1. Klik menu Editor -> Pilih file content-products.php kemudian hapus beberapa kode seperti yang ada di gambar berikut, jika sudah klik Update File.
Mengubah Deskripsi Website
Untuk mengubah Judul atau Deskripsi website, Klik menu Apperance -> Customize. Kemudian edit deskripsinya, lalu klik Save & Publish
Menambahkan Gambar Pada Pojok Kanan Banner Slider
1. Pilih menu Apperance -> Klik Theme Options -> Kemudian Klik tab Homepage -> lalu akan muncul Form Offer Banner.
2. Sebelum kita menambahkan gambar, kita harus mengupload terlebih dahulu gambarnya di menu media upload.
3. Klik Menu Media -> Klik Add New
4. Pilih salah satu gambar yang sekiranya anda butuhkan untuk dipasang dipojok kanan banner
5. Jika sudah maka gambar akan ter-upload.
6. Sekarang KLIK EDIT pada gambar yang ingin kita pasang, Kemudian kita COPY alamat URL gambar
7. Balik lagi ke menu Apperance -> Theme Options -> Homepage -> Offer Banner. masukan tag html Image , lalu paste urlnya didalam tag image tersebut. setelah itu klik Save Options. ya kurang lebihnya seperti ini. (Kalau gambarnya ga keliatan di klik aja)
8. Dan hasilnya akan tampak seperti ini :D
Okeeeeeee siiiiippp ! selamat anda sudah berhasil membuat toko online anda sendiri :D yeyeyeye....
Cukup sekian postingan dari mas kodok, apabila ada yang kurang faham, silahkan Mention aja di twitter.
Tanya Jawab 2x12 Jam @maskodook
NB: Tutorial ini mengajarkan kepada kita bahwa tidak ada yang instan di dunia ini.. bahkan untuk dapat memakan mie instan, anda harus memasak air terlebih dahulu :)


























































































































gimana klo dengan wooecommerce pakde kodok?
ReplyDeletesetuju... aku juga pengen nih pake woocomerce wkwkwk kita tunggu aksi berikutnya dari mas kodok :v
DeleteCara memasang iklan banner di wordpress dengan plugin Ad Injection
Deletehttp://go.idcheat.com/1Ho3tMe
kekekkekek... tunggu aksi berikutnya, kalau ada waktu pasti dibuat :D kalau belum ada waktu ya mohon kesabaran dan ke anuannya =))
ReplyDeletemantap nih om. lengkap banget. great thanks (y)
ReplyDeletealhamdulillah, mantap...
ReplyDeletetapi mau tanya donk....ni menu product di dashboardku kok gak muncul ya gan?kasih solusi donk....
super sekali
ReplyDeleteterimakasih banyak tutorialnya... bermanfaat
ReplyDeletewah.....makasih banyak nih artikelnya lengkap. saya juga udah instal plugin woocommerce, tapi bingung makainya gimana.
ReplyDeletemas, kalo cara menghilangkan tombol "price" gimana caranya ? trims
ReplyDeleteijin nyoba ya gan
ReplyDeletekalau mau download Tutorial Instan Membuat Katalog Toko Online dengan Wordpress Dari Awal Sampai Akhir Lengkap + Gambar (Mau Coba Jualan Online?) caranya gimana gan ??? or bisa kirim ke email ku di hendraliw@gmail.com ? sangat membantu sekali tutorial anda.
ReplyDeleteini sekarang situs fabthemes nya mesti download yang commercial license agreement ya? kalo yang free gak bisa dong ini kan mau buat toko online berati kan commercial berati gak bisa free dong mas? ada situs lain untuk download tema nya gak mas? thanks untuk info nya mas sangat berguna sekali untuk saya :D
ReplyDeleteThis comment has been removed by the author.
ReplyDeletepas mau bikin database, kok tulisannya gini ya?
ReplyDeleteCreate new database: No Privileges
Pas masang banner muncul tulisan kayak gini:
ReplyDeleteTema Anda saat ini tidak memiliki dukungan untuk plugin Options Framework.
padahal temanya sama dan pemasangan bannernya gagal. mohon solusinya
Eh bisa dah bang,, ane cuma lupa refesh. hehehe..
Deletemas kodok,, saya mohon pencerahannya donk..
ReplyDeleteketika saya sampai di langkah ke 10 saya tidak bisa login ke phpmyadmin: http://localhost/phpmyadmin. malahan halaman yg terbuka adalah halaman Authentication Required yang membutuhkan user name dan pasword..
sudah saya coba memasuk kan username : localhost dan pasword : kodok,, tapi g bisa..
mohon petunjuk nya mas...
trims
bermasalah saat mau coba acces ke http://localhost/phpmyadmin mohon pencerahannya mas
ReplyDeleteWoohoo! Thank u banget Mas tutorial lengkapnya. Akhirnya bisa punya web toko online sendiri. xD
ReplyDeletesiang mas kodok...template bisa di ubah jadi mobile friendly ndak ya mas.....
ReplyDeleteTERIMAKASIH BANYAK SANGAT MEMBANTU
ReplyDeleteMantap Gan sangat simple,minimalis dan mudah dimengerti untuk pemula
ReplyDeleteterima kasih masta... kata ariel sih ente emang luar biasaaa,,,,
ReplyDeleteThis comment has been removed by the author.
ReplyDeletemaster mau tanya ane baru banget ngulik di yg gini...
ReplyDeleteconfigurasi biar bisa live ane masih ngulik tpi utama yg mau ane tanyain setiap upload theme/plugin
Warning: An unexpected error occurred. Something may be wrong with WordPress.org or this server’s configuration. If you continue to have problems, please try the support forums. (WordPress could not establish a secure connection to WordPress.org. Please contact your server administrator.) in C:\AppServ\www\mysite\wp-includes\update.php on line 303
warningnya idem di line 123 sama line 467
thanks master
solved master ane ganti appserv sama XAMPP...
Deletemas kodok kok localhost/phpmyadmin gak bisa dibuka ya?
ReplyDeletemantab pa tutorialnya semoga ilmunya menjadi barokah amieen
ReplyDeletemas kodok, terus biar wordpressnya jadi online gimana?
ReplyDeletetutorialnya amat lengkap, terlebih lagi untuk pemula.. keep inspiring mas kodok
ReplyDeletemas? kqo punya ku lokal host nya minta nama pengguna dan sandi ya? tolong pencerahan nya
ReplyDeletethanks
Sangat Bermanfaat, Terima Kasih
ReplyDeleteakses untuk http://localhost/phpmyadmin apa ya gan.?
ReplyDeletesama nih, minta password utk masuk di localhost/phpmyadminnya. Mohon pencerahannya :)
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteTerimakasih, bermanfaat sekalee
ReplyDeletewww.was30.com
ReplyDeletepake woocommerce
masuk localhost/phpmyadmin kok keluar login bos?
ReplyDeletemin minta cara untuk masuk localhost/phpmyadmin :')
ReplyDeleteyangi ni udah ada cart-nya belum boss?
ReplyDelete